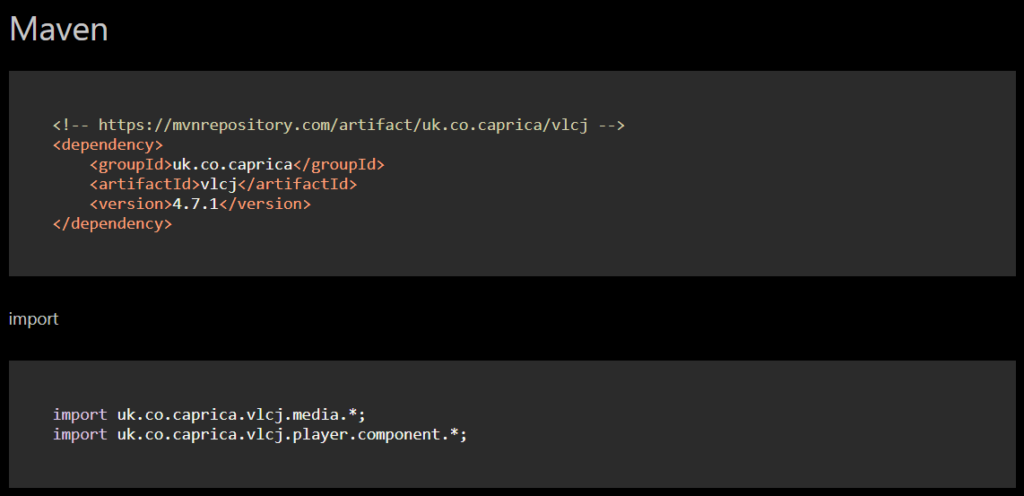
網站調整顏色後
程式碼區塊也受到影響
雖說本來就不美觀
但現在是嚴重影響閱讀
因此必須優化

本來試著用 prism.js
但是一定要替 code block 加上 language class
否則不會生效
因此改用 highlight.js
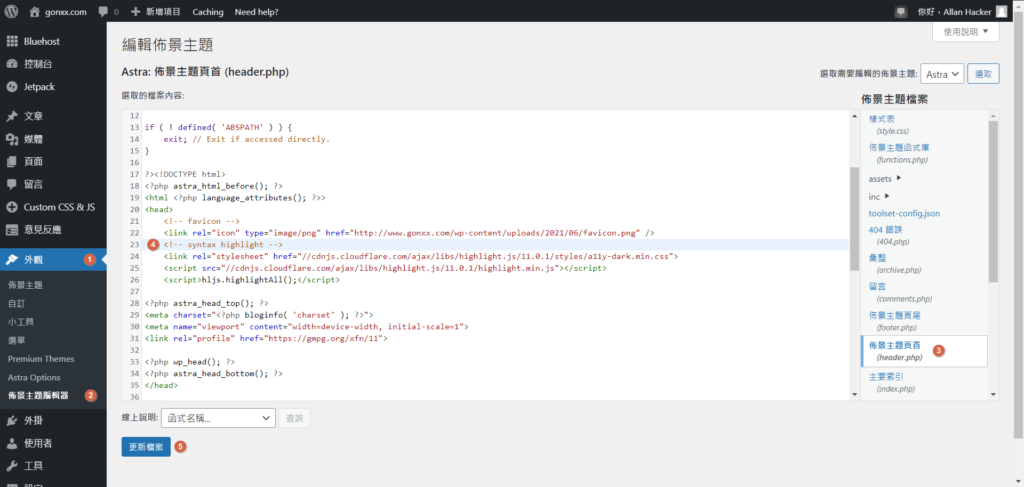
使用方式
在
標籤中加入 css 與 js 的 cdn<!-- syntax highlight -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.0.1/styles/a11y-dark.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.0.1/highlight.min.js"></script>
<script>hljs.highlightAll();</script>
如果要換不同主題,依照 cdnjs 修改 css 路徑即可
個人推薦的 dark mode:
- a11y-dark.min.css
- base16/classic-dark.min.css
- base16/google-dark.min.css
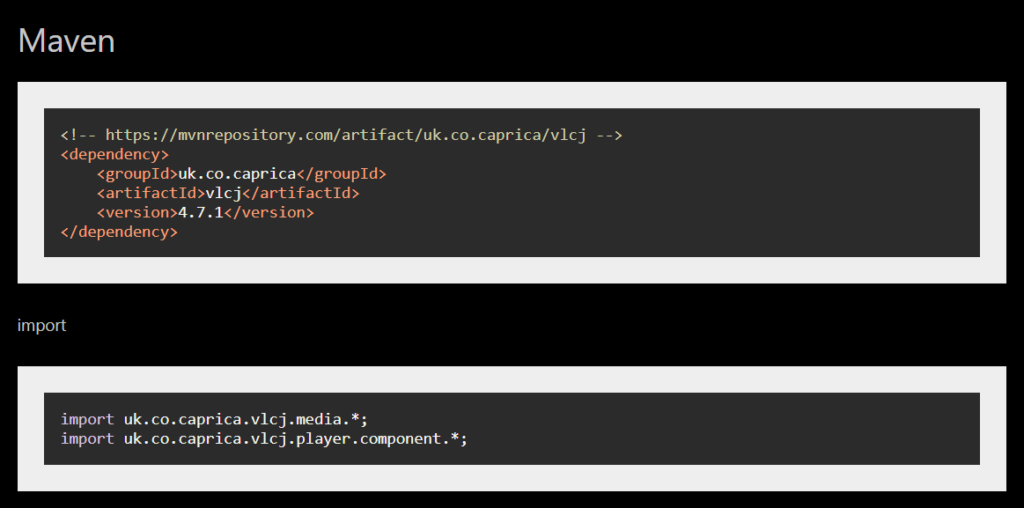
結果
會有一圈白色是因為 <pre> 標籤沒有加上 class

因為 hljs.highlightAll() 的 selector 只有選到 <pre> 底下的 <code> 標籤
相當於以下程式碼
document.addEventListener('DOMContentLoaded', (event) => {
document.querySelectorAll('pre code').forEach((el) => {
hljs.highlightElement(el);
});
});因此手動調整也 highlight <pre> 標籤
最終程式碼如下:
<!-- syntax highlight -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.0.1/styles/a11y-dark.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.0.1/highlight.min.js"></script>
<script>
document.addEventListener('DOMContentLoaded', (event) => {
document.querySelectorAll('pre code').forEach((el) => {
hljs.highlightElement(el);
});
document.querySelectorAll('pre').forEach((el) => {
el.classList.remove("wp-block-code");
el.classList.add("hljs");
});
});
</script>大功告成!