如果沒有額外更改
預設是 WordPress 的 icon

一、準備圖檔
Favicon 本質上就是一張圖片
可以自己畫、網路上抓或請人設計
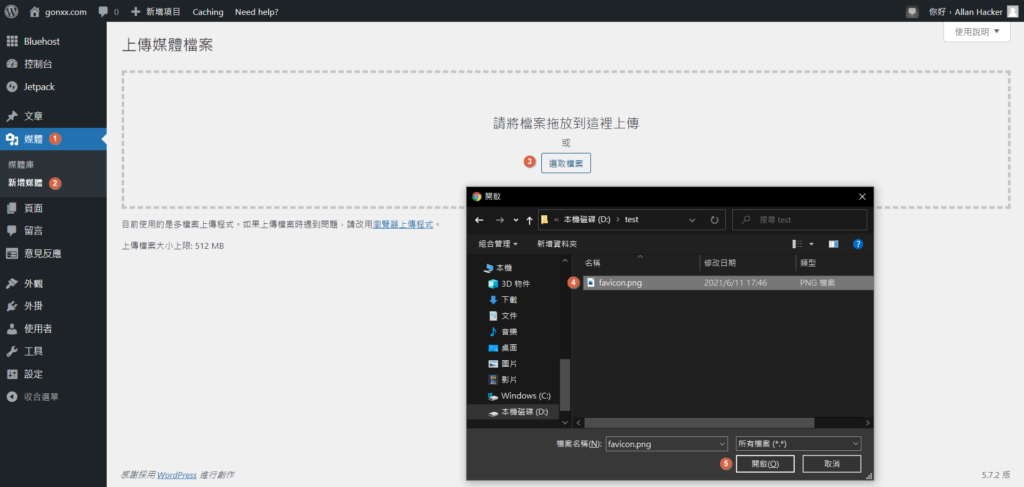
二、上傳圖檔

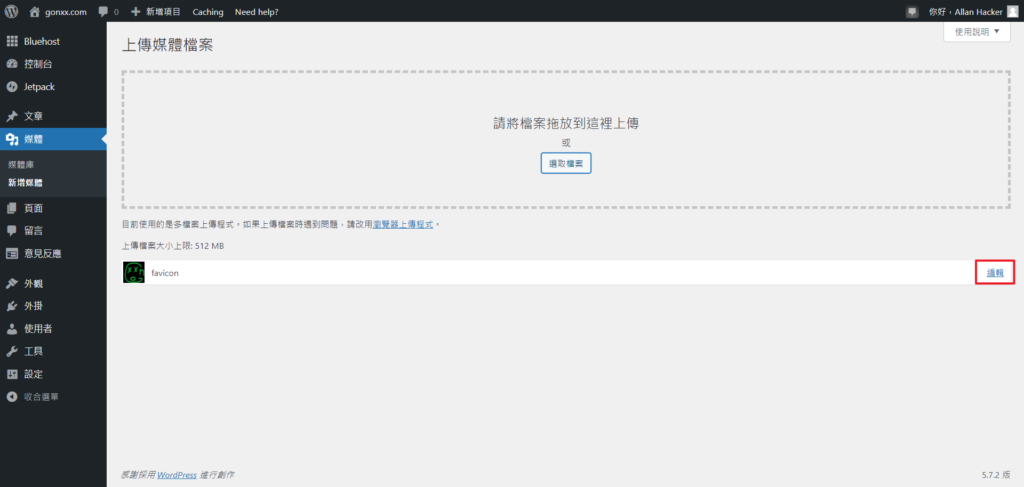
三、複製檔案網址
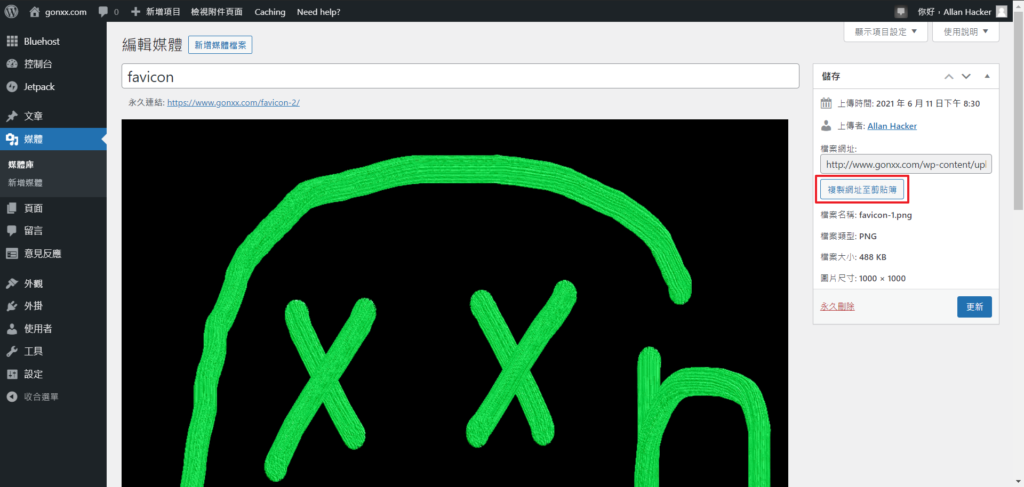
對剛上傳的圖檔點選「編輯」

複製檔案網址

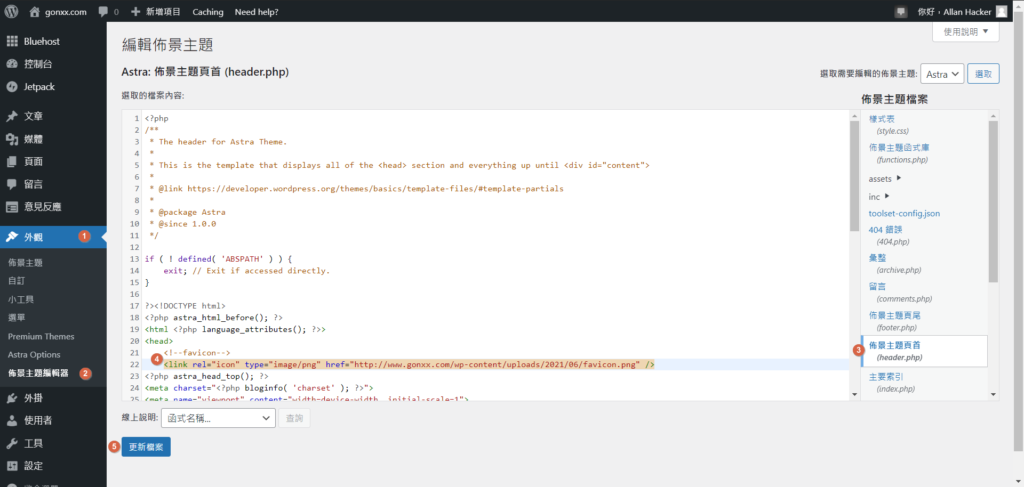
四、編輯佈景主題
編輯 header.php
在 標籤之間加入
<link rel="icon" type="image/png" href="url" />url 就是剛剛複製的網址

五、大功告成

但是網頁在重新整理時,還是會有 WP 一閃而過
表示先載入 WP,後面才被這張圖壓上去
不知如何改善